Anthropic 如何构建 Artifacts [译]
Artifacts 背后的团队——一种与 Claude 互动的新颖方式——分享了他们如何在三个月内通过分布式团队打造这一功能的独家细节。
在过去的两个月里,Anthropic 开始在软件工程师群体中受到更多关注。该公司于 6 月 20 日发布了最新的大语言模型 Claude 3.5 Sonnet,它在编码相关的工作中表现得比其他大语言模型(LLM)更为出色,并且比 ChatGPT 模型给出的结果更好,这令许多开发者惊叹。我们在 The Pulse #101 中提到过这一点:这是首次有公司在 LLM 能力上可能领先于 OpenAI。
Anthropic 还与 Claude 3.5 Sonnet 一同发布了一个新功能——Artifacts。这个功能允许用户通过提示词创建各种内容,如网站(单页 React 或 HTML)、代码片段、文档、图表等。它不仅在多种任务中非常实用,还充满了乐趣。例如,我给 Claude 输入了这个提示词:
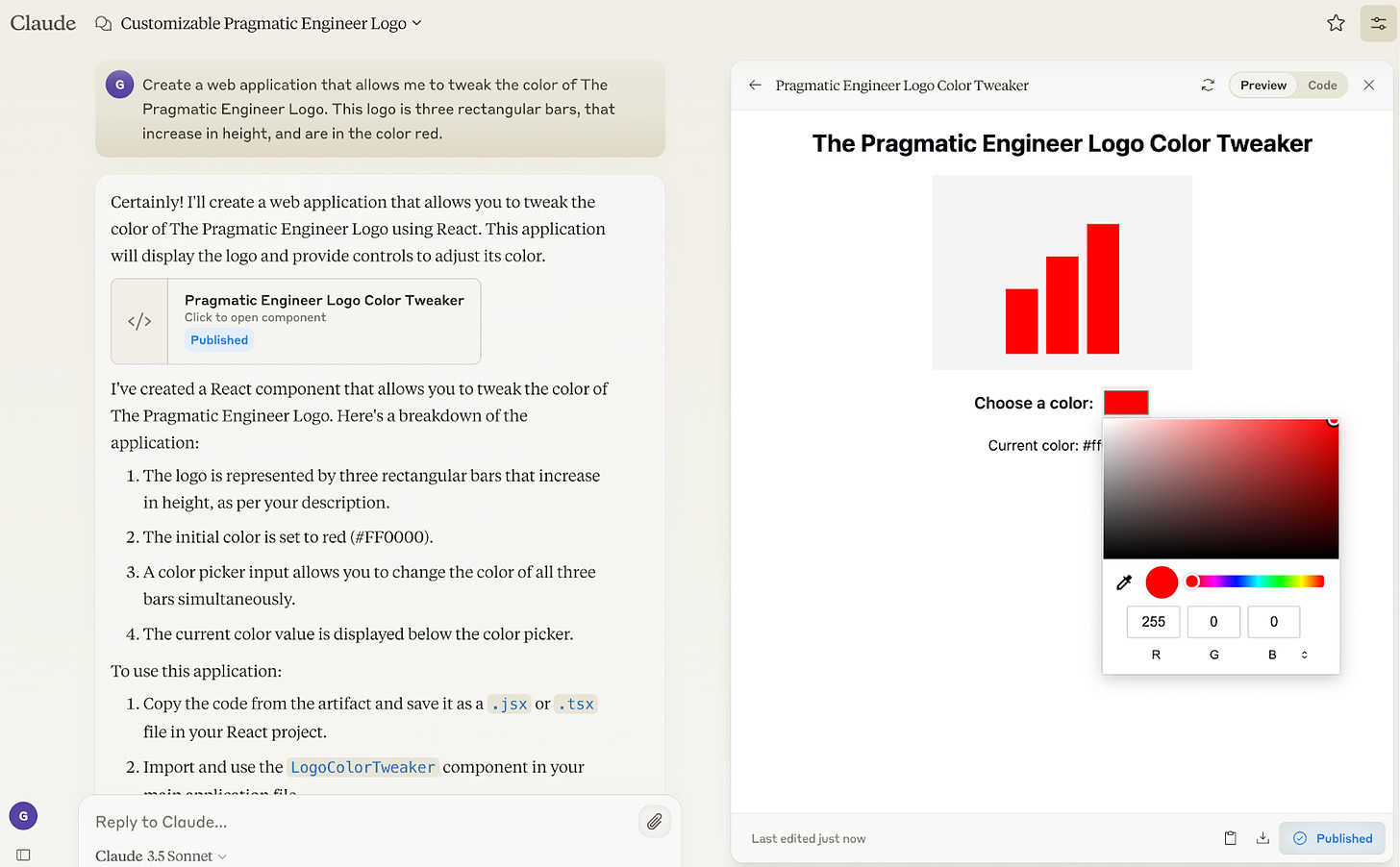
“创建一个网络应用程序,让我能够调整 The Pragmatic Engineer 徽标的颜色。这个徽标由三个高度递增的红色矩形条组成。”
结果正是我所期望的:一个带有互动颜色选择器的小型网络应用程序:

提示词的输出。我可以选择一个蓝色标志,如果我愿意的话!在这里试试,或者看看一个重新混合的版本。重新混合意味着在原有的作品基础上,继续通过进一步的输入进行演变。
其他有趣的例子包括:
- 一个游戏(如“Pong”),通过提示词生成
- 一个多监视器布局设计器,只需几分钟的指令
- 一个风险投资清算优先权模拟器,通过提供的指令
- 一个图像选择器和颜色提取器
虽然这个功能很小,但它似乎在使用大语言模型进行协作工作方面迈出了重要的一步——每个作品都可以被分享、被他人使用并且“重新混合”。出于对这个产品构建方式的好奇,我联系了 Anthropic 团队。今天,我们来探讨一下构建这个功能的实际情况,同时了解一下 Anthropic 工程团队的工作方式。我们将涵盖以下内容:
- 从构思到发布 Artifacts:一个在“WIP Wednesday”上展示的简陋原型启动了 Artifacts 的开发历程。
- 技术栈:使用了 Streamlit、Node.js、React、Next、Tailwind 和 Claude。
- 利用 Claude 更快地构建 Artifacts:团队不仅在内部测试了 Claude,还利用他们的大语言模型加快了软件的构建速度,包括 Artifacts 的开发。
- 时间线和团队:一个小团队在短短 3 个月内就完成并发布了这个功能。
- AI 产品与安全性:安全性贯穿于 Anthropic 的所有工作中。这是一篇关于模型安全性如何运作以及 Artifacts 产品安全性方法的详细解释。
- 什么时候一个创意才算成功?:连开发这个功能的工程师都没预料到它会这么成功。
- 可能代表生成式 AI 的范式转变?:Artifacts 本身不是一个庞大的功能,但它可能为生成式 AI 成为一个更具协作性的工具铺平道路。
在发布时,Artifacts 默认为所有 Claude 用户在网页和移动端启用。所以你可以尝试这个功能,如果你愿意的话。
这是对一个复杂工程项目的深入探讨。 阅读其他类似的现实工程挑战深度解析。
1. 从策划阶段到发布 Artifacts
让我们深入了解 Artifacts 是如何构建的。为此,我采访了五位参与其创建的现任 Anthropic 员工:
- 研究科学家 Alex Tamkin,他构建并展示了第一个原型
- 产品设计师 Michael Wang,他早期参与了迭代工作
- 产品工程师 Florian Scholz,他帮助 Artifacts 走向生产阶段
- 安全工程师 Ziyad Edher,他帮助评估了 Artifacts 的安全性
- 品牌经理 Sam McAllister,他为 Artifacts 创建了多个发布材料
加快速度的渴望
2024 年 3 月,研究科学家 Alex Tamkin 在测试 Anthropic 最新模型的网站生成能力时,采用了以下步骤:
-
通过提示词让模型生成网站的 HTML 代码
-
将生成的代码复制到编辑器中
-
将文件保存为 HTML 格式
-
打开网页浏览器查看 HTML 文件
做一两次这种操作还不算麻烦,但 Alex 回忆道,当他这样重复几十次时:
“整个过程花费了很多时间。我一直在想:
‘要是我能马上看到效果就好了。’
你知道那种感觉吗?就像做饭时,你想立刻尝尝酱汁的味道,而不是等它慢慢煨煮?这就是我追求的效果。我只想让它立刻在屏幕上显示出来。”
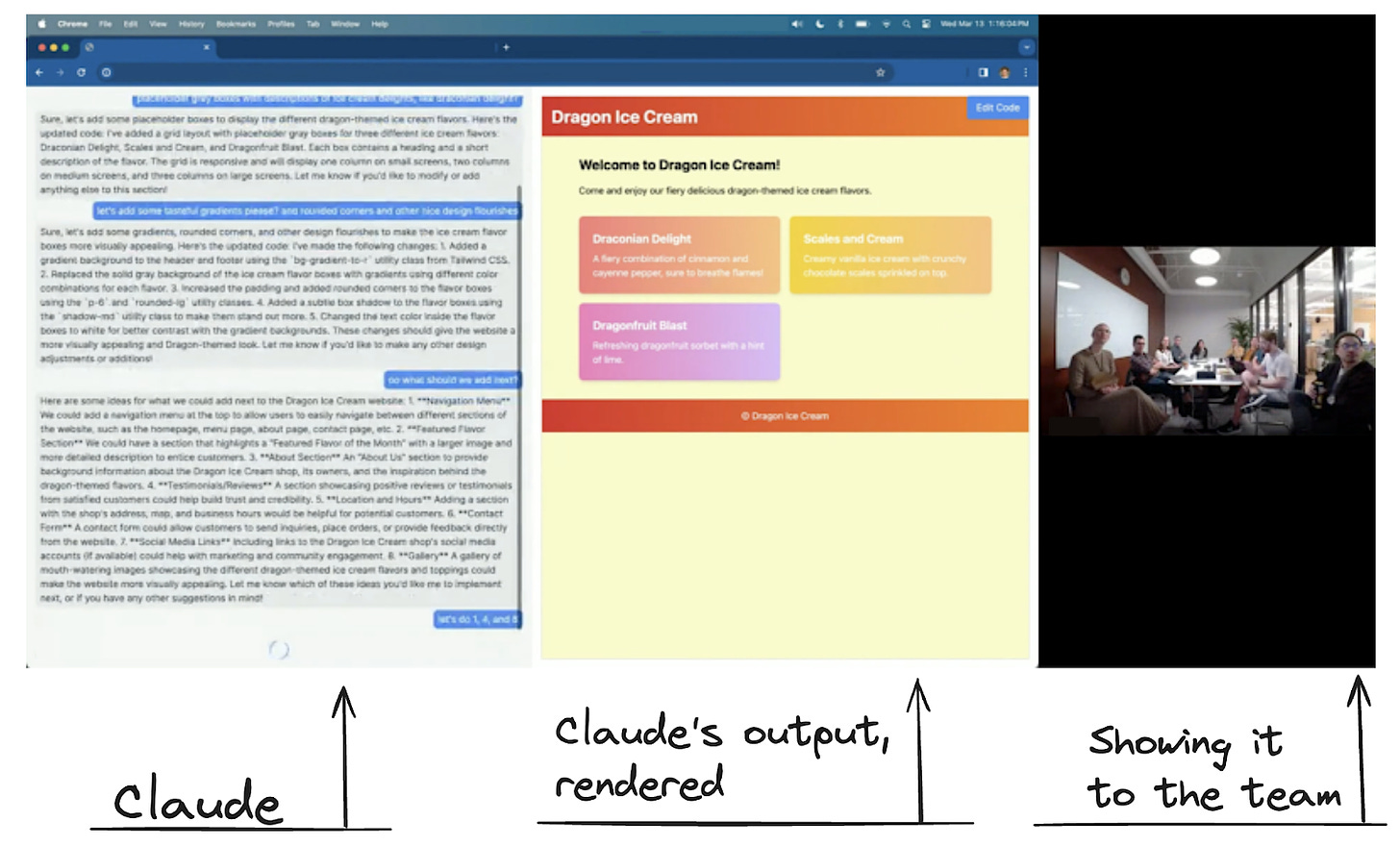
于是,Alex 搭建了一个粗糙的并排界面,右边是 Claude,左边是实时输出。然后,他在一个叫“WIP Wednesday”的常规会议上向团队展示了这个粗糙的演示:

他说,这次演示是一个转折点:
“我觉得这次演示让我们很多人意识到:‘哇,这里确实有些东西。’
看到它立即在屏幕上显示出来时,有一种顿悟的感觉。你知道有时候在看到某样东西之前,你根本不知道自己需要它吗?这就是当时的感觉。
这不仅仅是让流程更快,而是改变我们与 Claude 的互动方式,让它变得更具体、更直接、更具协作性。”
第一个原型
产品设计师 Michael Wang 是参与演示的一位成员,他随后帮助将这个粗糙的演示变成了一个更接近生产状态的体验。他回忆道:
“我一直在脑海中反复播放 Alex 的这个演示。所以我开始构建一个原型,主要是想看看通过一些基础的提示词工程和 Claude 的指令,我们究竟能实现多少。结果发现,我们能做到的比预期还要多。我比预想得更快地做出了一个概念验证。这让我思维急速运转。最后,我觉得我有了一个很好的想法,并把它发布到了 Slack 上。”
在 Slack 内部发布这个想法是个好主意,因为它引起了许多同事的关注,包括 Anthropic 的 CEO Dario Amodei,他也给予了鼓励。之后,事情进展得非常快,Michael 说:
“**大约一个半星期后,我们就准备好了内部测试。**整个公司都可以开始使用它了。看到一个想法在这么短的时间内变成一个大家都在试用的工具,这种感觉有点不真实。但在和 Claude 一起工作时,这种情况时有发生——有时事情就是这么顺利,你会发现自己在一周前根本无法想象的东西如今已成现实。”

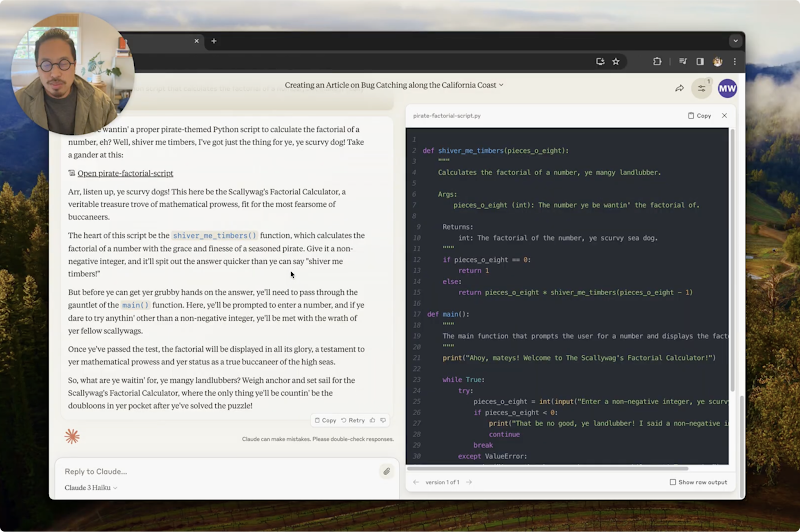
随着一个更加完善的版本逐渐成型,Michael 在公司内部分享了演示,并收集了更多同事的反馈和鼓励:

新工程师助力发布 Artifacts
Anthropic 的工程师有很大的自主权,且公司也期望他们能充分发挥这种自主性。产品工程师 Florian Scholz 刚加入公司时,看到演示后决定帮助推动这个新功能的发布。他回忆道:
“Alex 第一次展示 Artifacts 是在我加入 Anthropic 的第二周。当时我还在旧金山办公室适应新的工作环境和入职流程,所以暂时搁置了这个项目。后来,当 Michael 展示了一个可运行的原型时,我立刻加入了进来。
我们都意识到这个功能将带来显著的进步。 我的首要任务是确保我们的基础设施足够安全。我们很担心 Claude 生成的不可信代码可能引发的问题。这次经历让我很快接触到了 Anthropic 产品工程中的有趣挑战。”
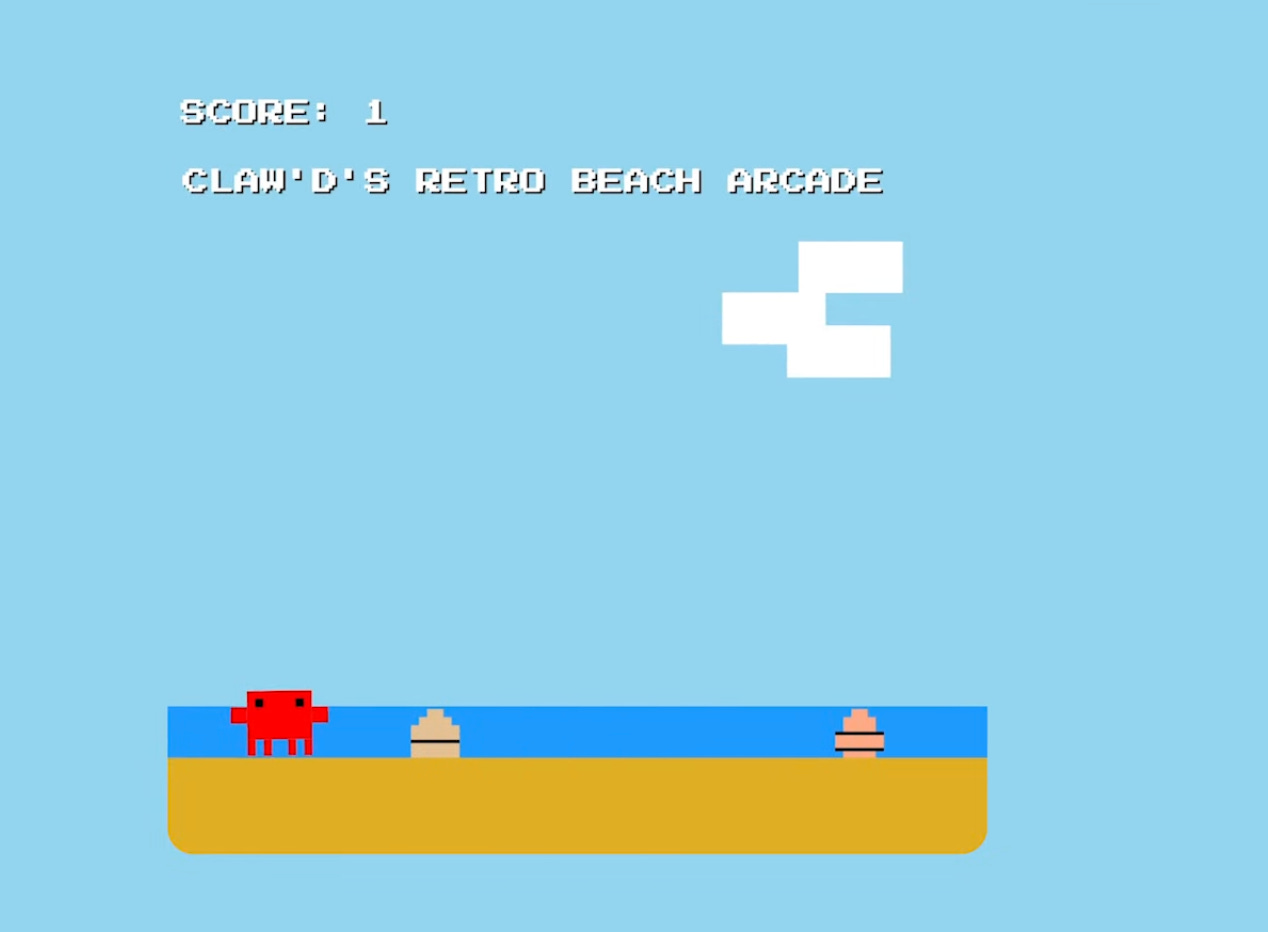
用 8-bit 游戏演示 Artifacts
在产品即将发布 beta 版时,还有最后一件事要做:创建展示 Artifacts 及其使用方式的发布素材。此时,Claude 的品牌传播负责人 Sam McAllister 出场了。在看到 Artifacts 的第一个原型后,他意识到这个功能是一个真正独特的 UI 层。他在构建 Artifacts 的过程中一直使用它,并制作了一个演示来展示该功能:生成了一款名为 “Claw’d” 的 8-bit 游戏,主角是一只螃蟹。

“Claw’d”是一款由 Artifacts 生成的 2D 8-bit 风格的街机游戏截图。你可以在这段 1 分钟视频中查看其构建过程。
Anthropic 最近分享了一段关于他们如何构建 Artifacts 的视频,其中包括研究科学家 Alex Tamkin 和产品设计师 Michael Wang 的采访。
2. 技术栈
原型阶段
第一个版本: 当 Alex 构建 Artifacts 的早期版本时,他向内部的几位同事展示了这个版本,他使用了 Streamlit。这是一种能够快速将 Python 数据脚本转换为可共享 Web 应用的工具,用于为团队创建原型。
使用专门的原型框架构建“视觉概念验证”被证明是一个有效的方法。它不仅能快速获得反馈,还时刻提醒大家这个原型尚未准备好投入生产。当然,并非所有原型都会成为最终的生产功能,但这个案例表明,允许研究人员展示自己想法的框架是非常有用的。
第二个版本:Node.js. 在收到良好的反馈后,Alex 准备将这个功能分享给整个公司进行尝试。在这个阶段,他决定将后端从 Streamlit 迁移出来。他希望使用一种更适合广泛应用的技术。Alex 解释了他的决定:
“我将应用程序迁移到了 Node.js 环境,并实现了并排布局进行渲染,我觉得这提升了用户体验。
我们在 Anthropic 举办‘WIP Wednesday’会议,会上我们会与更广泛的团队分享我们的正在进行的工作。像这样在 WIP Wednesday 分享工作是一个很好的推动力。前一晚我在办公室工作到很晚,专注于完善提示词和整体交互模式。我还与 Michael 配对调试,他帮我解决了一个困扰我的简单 CORS 问题。此时,Claude 3 Opus 还无法自行解决这个问题。”
前端
Artifact 使用的技术栈是许多网页团队常用的前端堆栈:
-
React: 用于构建界面的前端框架
-
Next.js: 一个 React 框架,提供性能提升和开发效率,广受 React 团队欢迎
-
Tailwind CSS: 一个实用性优先的 CSS 框架,用于设计美观的用户界面
使用沙盒技术是与大多数网页应用构建方式不同的一个显著特点。Artifact 需要在沙盒中隔离不受信任的代码;团队将这种方法称为“安全游乐场”。正如产品工程师 Florian Scholz 所说:
“这种沙盒方法为我们提供了一个明确的环境,使我们能够放心地进行部署。这不是一个静态的沙盒,我们不断扩展和增强它的功能。这个安全游乐场对我们能够快速发布起到了关键作用。”
那么,Anthropic 是如何构建其沙盒的?它是否使用了浏览器的沙盒技术,如Chrome V8 沙盒?安全工程师 Ziyad Edher 透露了相关细节:
“我们并没有使用任何特定的‘沙盒’技术。
我们使用了带有全站点进程隔离的 iFrame 沙盒。这种方法经过多年的发展已经非常稳健。这可以保护用户在 Claude.ai 浏览会话中的主要会话免受恶意代码的影响。我们还使用了严格的内容安全策略(CSPs)来强制执行有限且受控的网络访问。
这些措施可以保护用户数据不被恶意代码窃取。随着浏览器生态系统的变化,我们也在不断加固这些安全环境。”
后端
技术进步减少了对传统后端的需求,至少对于像 Artifacts 这样的应用来说。Michael 说道:
“我们的模型已经变得如此强大,很多你通常需要通过后端逻辑来实现的功能,现在只需直接请求即可!你只需给 Claude 模型下达指令,设定参数,它就能返回符合你需求的结构化数据,并且格式也完全按照你的要求。
许多人在看 Artifacts 时可能会以为背后有一个非常复杂的后端系统在运作。
**但事实上,Artifacts 的很大一部分‘只是’展示性 UI。**真正的重任其实是在模型本身完成的。传统的后端工作并没有完全消失,但重心发生了转移。我认为我们才刚刚触及了这种方法潜力的冰山一角。随着这些模型的不断进化,未来的发展潜力不可限量。”
3. 使用 AI 更快地构建 Artifacts
Artifacts 团队在构建过程中大量依赖 Claude。研究科学家 Alex Tamkin 如下使用 Claude 3 Opus:
“当时,Claude 3 Opus 是我们最智能的模型。整个过程非常简单:我会告诉 Claude 我想要的用户界面,然后它就会生成代码。我再把代码复制过来,进行渲染。接着,我会检查哪些地方满意,哪些地方需要改进,或者发现任何错误,然后反复进行这个过程。
这是一种非常高效的想法迭代方式!
当你能立刻在屏幕上看到效果时,会有一种瞬间‘顿悟’的感觉。这就是我想通过这种方法实现的目标——尽快达到那些‘灵光一现’的时刻。”

Artifacts 团队的产品工程师 Florian Scholz 也大量使用了 Claude。他说:
“当我深入研究一些较为晦涩的浏览器 API 和功能时,Claude 帮了大忙。我用它来搞清楚如何实现一些特定的交互模式,比如配置内容安全策略选项、iFrame 交互和 DOM 选择 API。我在很多文档匮乏或内容复杂的领域都用到了它。
自从 Sonnet 和 Artifacts 推出后,我一直在利用它们来开发新功能的实验版本,并使其运行。Claude 通常给我一个很好的起点,然后我会与 Claude 一起迭代。我发现这些工具特别有助于避免那种‘无从下手’的困境。”
在 Anthropic 内部,Sonnet 3.5 被认为是一个“变革者”,并激励了 Artifacts 团队的雄心。产品设计师 Michael Wang 分享道:
“在我的开发过程中,我几乎一直在使用 Claude。Claude 已经成为我工作流程中不可或缺的一部分,老实说,如果不能再用它,我真的不知道该怎么办。我用它来构建代码结构,持续探讨实现细节,并按需修改代码。
在 Artifacts 的初步原型开发阶段,Claude 3.5 Sonnet 还没有准备好进行测试。因此,当时我主要使用的是 Claude 3 Opus。
当我们提前体验到 3.5 Sonnet 时,它带来了颠覆性的改变。 内部的同事们展示了由 Sonnet 一口气创建的完整 Three.js 或 WebGL 应用程序。那时我意识到,我们的构建目标可以更具野心。Sonnet 在发布前的一个月里对我们的功能集产生了巨大的影响,它真正促使我们拓展了对 Artifacts 可能性的想象。”
4. 时间线和团队
Artifacts 是 Anthropic 今年在软件工程圈子里讨论度最高的发布之一!我向产品设计工程师 Michael Wang 了解了从想法到产品发布的团队规模和时间线。以下是项目的进展情况:
“在 Alex 的演示之后,我于 2024 年 3 月 21 日开始在 claude.ai 的主库中开发原型。
**我们有一位全职人员负责此项目,另一位兼职人员定期参与贡献。**此外,在关键时刻还有几位同事提供了帮助,期间很多 Anthropic 员工也参与了内部测试。
项目在首次演示后的 3 个月内,于 6 月 20 日发布。我们与目前最强大的模型 Claude 3.5 Sonnet 一同推出了 Artifacts。
整个项目感觉像是草草拼凑的操作,但有时候最好的东西就是这样诞生的,不是吗?”
在之前的《The Pragmatic Engineer》文章中,我们报道过小团队发布有影响力产品的例子——例如 Meta 的 Threads 应用程序由 12 位工程师在 6 个月内完成。然而,Artifacts 可能是我遇到的最具草根性质的高影响力产品之一!向所有参与构建的 Anthropic 成员致以祝贺。