新手如何为演讲制作精美的幻灯片 [译]
在多年的会议演讲经历中,我发现自己喜欢设计幻灯片,为每个话题创造新的视觉主题,这不仅令人兴奋,也成为了我投入准备演讲的动力。许多人询问我关于技巧和推荐工具,因此,在这篇指南中,我想分享一些我的经验心得,并介绍三个简单步骤,帮助你在接下来的会议季为你的演讲幻灯片增色添彩!

免责声明(鉴于这篇文章也被广泛地分享到我的社交圈外):本文并非旨在提供一份适用于所有情况的制作优秀幻灯片的万能指南。它主要是基于我个人制作幻灯片的经验而给出的一些建议,这些建议很大程度上是特定于某种类型的会议、演讲风格及其受众的。许多人因为喜欢我的幻灯片风格而向我寻求建议,希望能在他们自己的演讲中复制这种效果,这也是我写下这篇文章的初衷。
1. 好字体,大不同
字体堪称设计界的隐形杀手锏,它是我首推的提升演示文稿吸引力的简单快捷方式。即便你别无所作,一个匹配的字体本身就能大幅度提升内容的个性魅力,而且探索新字体的过程充满乐趣(不过要注意,这可能会让你上瘾,就像购买那些你并不需要的域名一样,你会发现自己乐此不疲地寻找字体!)。
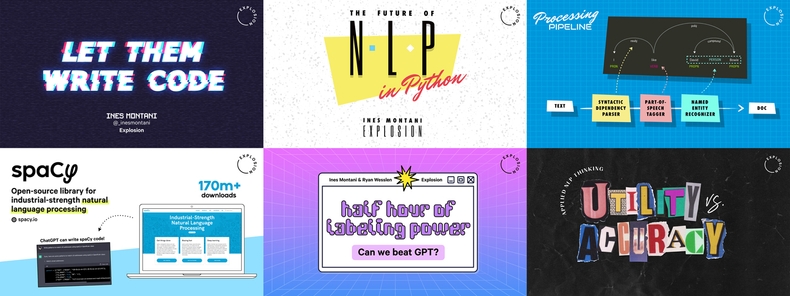
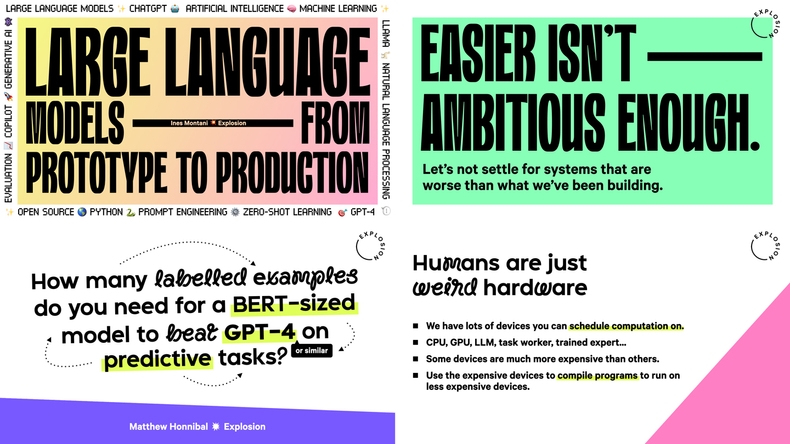
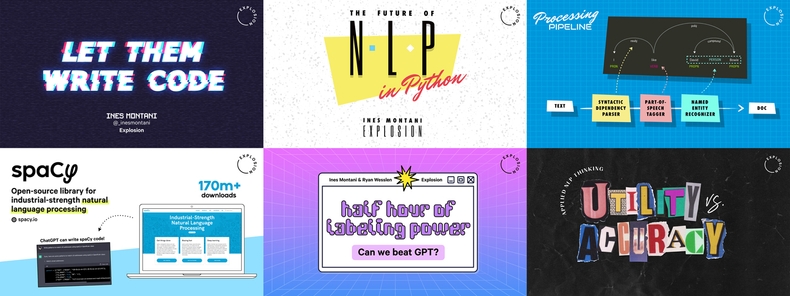
我近期制作的两套幻灯片就是凭借它们的字体独特性而脱颖而出:用于 Matt 的讲座 上击败 GPT-4 预测任务的 Mangrove Sans 和 Script,以及在 我的主题演讲 中探讨从原型到生产的大语言模型 (LLM) 使用的 Marjorie。我还根据这些字体在实际场景中的应用示例获得灵感,将它们融入整体设计中,最大限度地发挥了字体的效用。

当然,你并不需要为每一场演讲都挑选或购买新的字体——如果有某个你格外喜爱的字体,它完全可以成为你的个人标志字体,这不仅能让你的幻灯片风格独特,还能保持一贯的视觉效果。比如说,GT Walsheim 字体自网站建立之初就是我的个人选择,而 Calibre 字体则已经成为我和 Explosion 网站多数幻灯片及网页设计的首选字体,延续了多年。
经济实惠的选择:免费字体
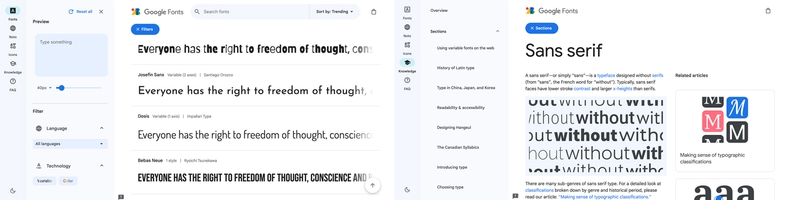
随着时间的推移,Google Fonts 成为了一个宝库,聚集了大量免费字体,您不仅可以在线试用,还可以下载到您的项目中,甚至还能找到合适的字体搭配建议。若您正寻找适合演示文稿标题的独特字体,“展示”(Display)分类是个不错的起点。此外,网站还允许您进行更精细的筛选设置,并提供了一个实用的术语表,详细解释了所有相关的字体专业术语。

如果您偏好更广泛的选择,甚至不介意冒点险,Dafont也是一个不错的去处。该网站提供了超过 80,000 种大多数免费的字体,涵盖了许多小众风格。
高端字体
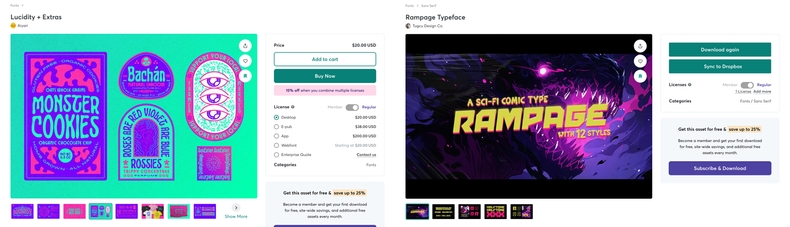
虽然像Fonts.com这类网站上的高质量字体可能价格不菲,但是像Creative Market这样的平台为独立创作者提供了许多优秀的字体选择,价格通常不超过每个字体家族 20 美元。许多字体商店不仅展示了字体本身的样例,还展示了字体应用于实际设计中的案例,这些都能成为您的灵感来源。

在 Creative Market 上预览字体和设计示例(#1, #2)
请记住,字体的创作需要设计者付出大量努力,请不要非法复制字体。您可以在浏览器中实时试用字体,并且许多字体提供了带有限制字符集的免费试用版本,让您可以在项目中试用后再做决定。
专业建议:使用字体管理器
操作系统自带的字体应用功能通常较为基础。如果您已经下载了许多字体,安装一个具备预览、分类、筛选、组织和启用字体功能的字体管理器将大有裨益。对于 Mac 用户,我推荐使用RightFont,它可以无缝集成 Google Fonts;而FontBase则是一个免费的、同时支持 Windows 和 Linux 系统的优秀选择。
2. 重点利用最有力的编辑工具
要制作出漂亮的幻灯片,你并不需要变成图形设计领域的专家!我自己甚至都不认为是一名设计师,因为对于很多设计工作我都无能为力,而且我大量依赖已有的设计素材。我真正的优势仅仅在于,我从青少年时期开始,就已经在摸索 Photoshop 和网页设计了。
在 Adobe Photoshop 中利用特效提升视觉效果
Photoshop 初学者可能会觉得有些门槛,因为它功能繁多,工具众多。但是,一旦你对基本操作有了了解,比如移动元素、复制粘贴、管理图层(互联网上有很多适合初学者的教程),你就会发现,要让你的视觉作品更上一层楼,主要需要掌握两个强大的功能:动作(Actions)和智能对象(Smart Objects)。
动作 允许你通过预设的一系列操作步骤,快速对图片进行编辑处理。你可以在 Creative Market 这类网站上找到许多酷炫的动作效果包,它们能让你一键将图像或文字变换为精美的设计作品。

在 Creative Market 上可获取的各种 Photoshop 效果示例(如 液态融化文字效果第一卷 和 GhostScan Photoshop 插件)
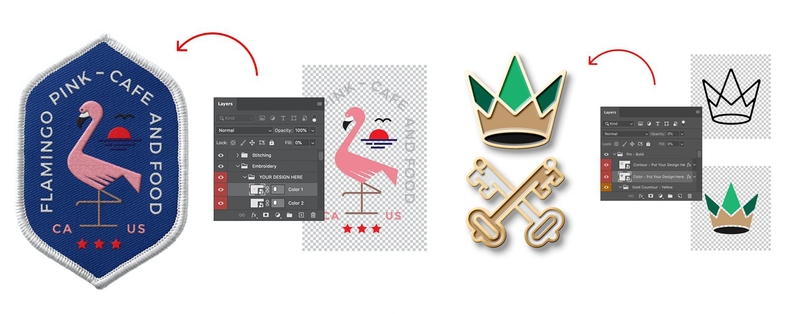
智能对象 是一种可以编辑的容器,用于包含图像和文字,然后在更大的设计作品中使用或进行转换,你可以把它想象为一个嵌套的 Photoshop 文件。很多现成的设计资源包含智能对象,你可以通过双击图层并在编辑完成后保存来进行修改。一个典型的例子是 模拟展示(Mockups):你只需将内容复制到智能对象中,它便能转化为逼真的纸质传单、书籍,甚至是刺绣贴片或搪瓷别针的样子。

利用智能对象创建的逼真贴片和搪瓷别针模拟展示(如 补丁模拟展示 & 刺绣生成器 和 Logo Pin 搪瓷模拟展示)
如果你熟悉如何在 Photoshop 中使用自动化动作和进行微小编辑,你会发现网上有丰富的高品质设计资源和效果,适用于各种不同的风格。这些资源中,你还可以找到包含不同设计元素的设计套装,比如无缝图案(用于背景)、纹理、效果、图像、预先设计的矢量图形,有时候甚至还有匹配的字体。这些套装通常还附带示例,展示如何使用这些资源,为寻找灵感提供了极好的途径。
颜色搭配技巧
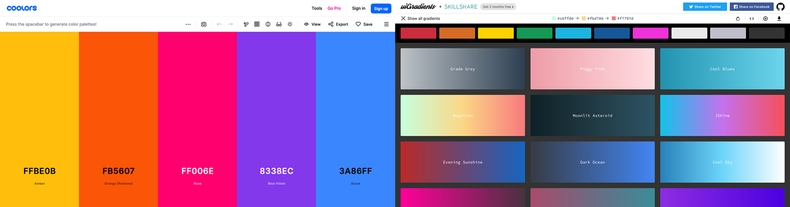
如果你对哪些颜色搭配得好感到不确定,有许多工具可以帮助你创建色彩方案,如 Coolors,这是我特别推荐的一个。你可以随机生成颜色组合,或者添加你已有的颜色,并锁定它们以生成一个协调的色彩方案。还有 uiGradients,它提供了一系列彩色渐变背景,可以让你的演示文稿看起来更具设计感。

交互式 Coolors 调色板生成器和 uiGradients 集合为你的设计增添色彩
在创建图表和可视化内容时,确保你的颜色选择不仅清晰易辨,而且对视力障碍者也是友好的。这篇指南提供了许多实用的建议和信息图,还有一个工具可以帮助你生成符合可访问性要求的色彩方案。作为一个基本原则,尽量不要完全依赖颜色来传递信息——你还可以通过样式变化(比如实线和虚线的使用)、表情符号或图标来辅助表达(The Noun Project 提供了几乎所有你需要的图标!)。
专业小贴士:让你的代码展示更加出彩
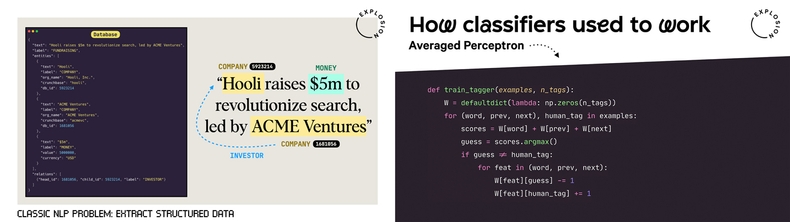
在展示幻灯片中的代码时,我们都希望它既清楚又易于理解。你可能不知道,使用 Visual Studio Code 时,语法高亮不仅在编辑器中可见,复制时也会一并带上,直接粘贴到 Keynote 等应用中,代码的颜色就能完美保留,让你的代码展示效果更加精美。尽管我还未尝试其他编辑器,但它们也可能支持类似功能。
如果选择使用图片或截图展示代码,请注意图像质量。文字显示不清晰是个常见问题。为了获取既美观又高质量的代码截图,我推荐尝试 Carbon,它提供了丰富的语言、主题及个性化定制选项,展现出独特的终端风格。

不同风格下,语法高亮使代码展示更加引人注目。
3. 简约胜于繁复
优秀的设计理念往往是“少即是多”。设计元素和效果的魔力虽然吸引人,但过度堆砌就像 90 年代大量使用 Word Art 和 Clip Arts 一样,反而失去了本质。
幻灯片要为你的演讲增色
演讲的核心在于内容。任何加入的视觉元素都应该是为了强化你的观点、吸引听众注意力,并帮助他们更好地理解和跟进。设计幻灯片的时候,我们要在突出与过度之间找到平衡。
我们不希望观众因为幻灯片上的内容分散了注意力,而忽略了演讲本身。我个人倾向于幻灯片仅包含关键点的简短总结、示例或插图,作为我演讲内容的视觉辅助,而不是全部信息的承载。这样的设计虽然使得幻灯片在没有语境的情况下可能难以完全理解,但对我来说是可以接受的。(当然,这也依演讲的性质和场合而定。学术讲座可能需要包含更多文本和信息,而行业会议的主旨演讲则可能仅用图像作为支持。)
避免过分依赖炫目动画
虽然 Keynote 和 PowerPoint 这类工具提供丰富的选项,让你的幻灯片元素动起来,但我个人偏爱的动画效果仅限于“出现”这一项。尽管复杂的动画效果偶尔能带来一些乐趣,但它们不仅容易分散观众的注意力,还有一个较大的局限性:仅在特定软件中有效。通常,我会将带有所有动画步骤的幻灯片导出为 PDF 格式,以备不时之需,比如会议现场出现技术问题无法使用我的笔记本电脑,或是我想之后将它们上传至 Speakerdeck 分享。反正这种格式也不支持动画效果,因此我从一开始就不太考虑使用它们。
确定一种风格并贯彻始终
在我的演讲中,我通常会选定一种主题或“美学”,并在所有幻灯片中保持这一风格的一致性,从标题字体、颜色到背景及图形和插图的风格都体现这一主题。这可能是故障感的模拟、80 年代风格、70 年代风格、纸质拼贴艺术或是Y2K 启发式设计。如何玩味这一风格取决于你的个性和活动类型。如果你对自己的幻灯片和风格感到自信,这种自信会在你的演讲中展露无遗,帮助你在台上更加从容。

如果你在设计某个幻灯片时遇到难题,不知道如何展示信息,不妨退一步,思考你的主题和美学中有哪些元素可以利用。也许是一张撕裂的纸片,如果你追求的是 DIY 风格;或许是一个不对称的盒子,或者是带有浓重阴影的浏览器窗口插图。或者,你的内容可能最适合展示在一个简洁明了的幻灯片上,使用鲜明的颜色且不含任何视觉上的干扰。如果你不确定如何选择,那么宁可选择简约而非过多。
这种方法不仅能帮助你清晰地传达信息,还能让你的演讲更加个性化,让听众记住你的风格。记住,当涉及到幻灯片设计时,少即是多。通过维持一致的视觉风格,你可以为听众提供一个连贯的视觉旅程,让他们不仅仅是听到你的话,还能“看见”你的想法。
我常用的资源与工具
| Keynote(苹果演示软件), Adobe Photoshop(图像编辑), Adobe Illustrator(矢量图形设计), Figma(界面设计协作工具), Sketch(数字设计软件) | |
| ✍️ 字体资源 | Creative Market(创意市场), Google Fonts(谷歌字体), Dafont(免费字体下载), RightFont(字体管理软件), FontBase(字体管理工具) |
| 🎨 颜色搭配 | Coolors(颜色方案生成器), uiGradients(渐变色方案) |
| 🖼️ 设计素材 | Creative Market(创意素材市场), Freepik(免费设计素材) |
| ℹ️ 图标集 | Apple Emoji(苹果表情图标), Twemoji(推特表情图标), The Noun Project(图标集合项目) |
| 💻 编程工具 | Carbon(代码截图工具), Visual Studio Code(代码编辑器) |
| 🔗 资料分享 | Speakerdeck(演讲幻灯片分享平台) |