针对智能体的用户体验设计,第三部分:电子表格、生成式和协作式 UI/UX [译]
![针对智能体的用户体验设计,第三部分:电子表格、生成式和协作式 UI/UX [译]](https://blog.langchain.dev/content/images/size/w760/format/webp/2024/08/UX-for-agents---spreadsheet---part-3.png)
了解批量处理智能体工作负载的电子表格用户体验、生成式 UI 以及与智能体协作的用户体验。
在 Sequoia 的 AI Ascent 大会上,我谈到了智能体的三个限制:规划、用户体验和记忆。你可以在 这里 观看那次演讲。由于智能体的用户体验是一个广泛的话题,我们将讨论分为三篇文章。请查看第一篇关于 聊天 UX 的博文,以及第二篇关于 后台运行 UX 的博文。这是关于电子表格、生成式和协作式 UI/UX 的第三篇文章。
这是我关于智能体用户体验的第三篇文章,但可能还会有更多内容要探讨——当我们共同探索构建和与智能体互动的最佳方式时,有太多值得挖掘的领域。智能体的 UI/UX 领域是我非常感兴趣的一个领域,我会密切关注未来几个月的创新。
为了总结关于智能体 UI/UX 的讨论,我将重点介绍三种最近变得更受欢迎的用户体验。每一种都足以成为一篇独立的文章(或许未来会写出来!)。
电子表格用户体验
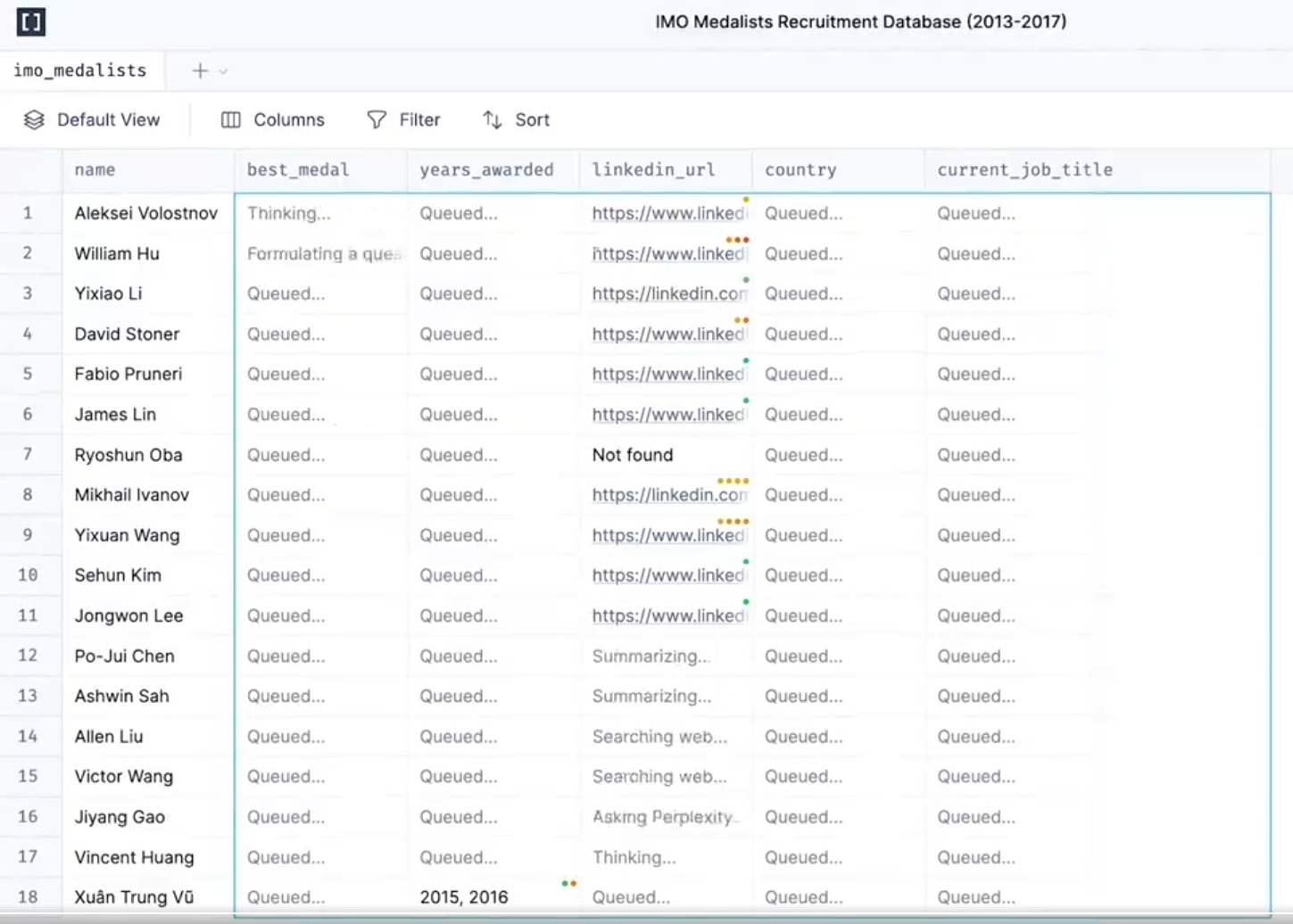
在过去两个月中,我看到的一种用户体验范式是电子表格用户体验。第一次见到这种方式是在今年早些时候推出的 Matrices,AI 原生电子表格。

我非常喜欢这种方式。首先,电子表格用户体验是支持批量处理工作负载的超级直观且用户友好的方式。每个单元格都可以变成一个独立的智能体,去研究特定的任务。这种批处理方式允许用户同时扩展并与多个智能体交互。
这种 UX 还有其他优势。电子表格格式是非常常见的用户界面,大多数用户都很熟悉,因此它可以轻松融入现有的工作流程中。这种 UX 对于数据丰富化尤其适用,这是 LLM 的一个常见使用场景,每列可以代表不同的待丰富属性。
从那时起,我在几个地方看到了这种 UX(Clay 和 Otto 是两个很好的例子)。
生成式 UI
“生成式 UI” 可以有多种不同的含义。
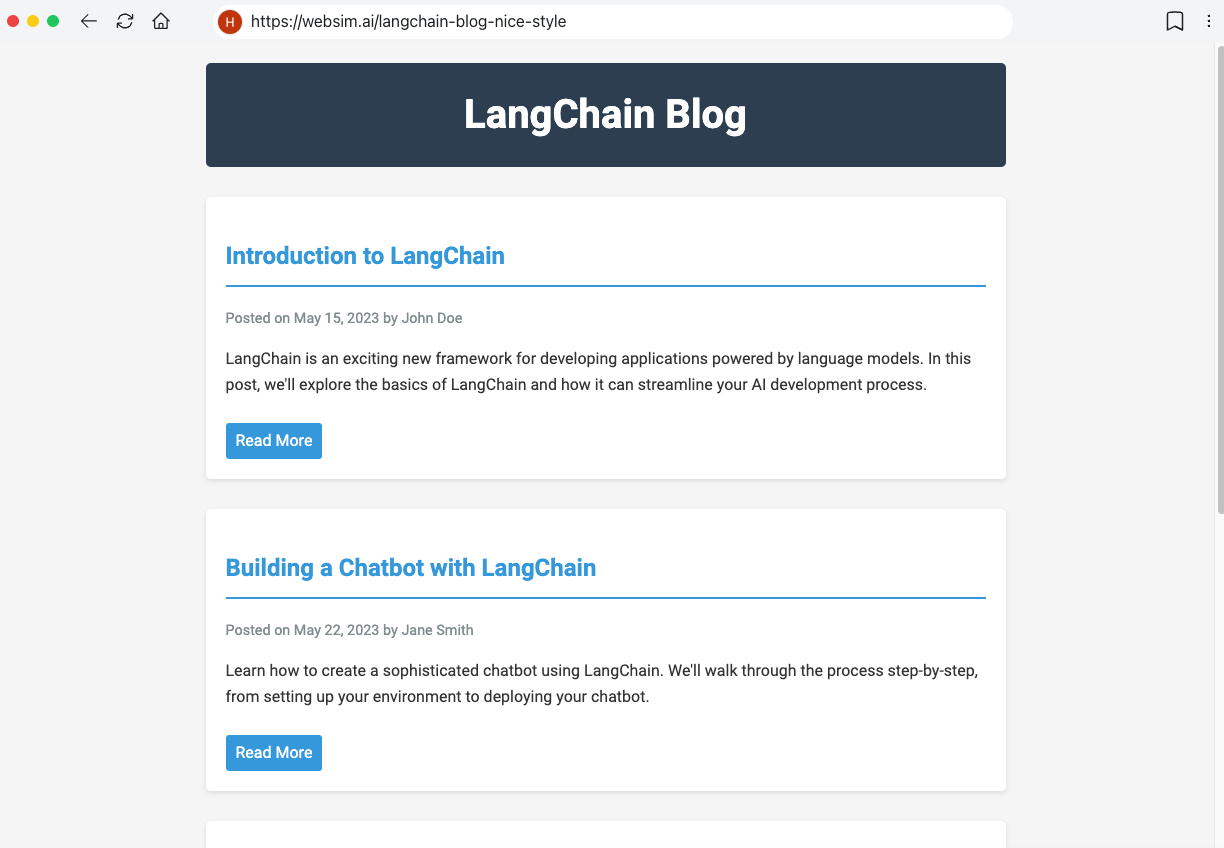
一种解释是模型生成用于显示的原始组件,即真正的生成式 UI。这类似于 WebSim 等应用程序。其背后是,智能体主要编写原始 HTML 代码,允许其完全控制显示的内容。然而,这种方法可能会导致生成的 HTML 质量不一,因此最终结果可能看起来有些粗糙或不够精致。

另一种更受限的生成式 UI 方法是通过编程将 LLM 的响应映射到不同的预定义 UI 组件上。这通常是通过工具调用实现的。例如,如果 LLM 调用了天气 API,它将触发天气图组件的渲染。由于渲染的组件并非真正生成的(而是被选择的),因此生成的 UI 会更加精致,但在可生成内容的灵活性上有所限制。
你可以通过我们的视频系列了解更多关于生成式 UI 的内容。
协作式 UX
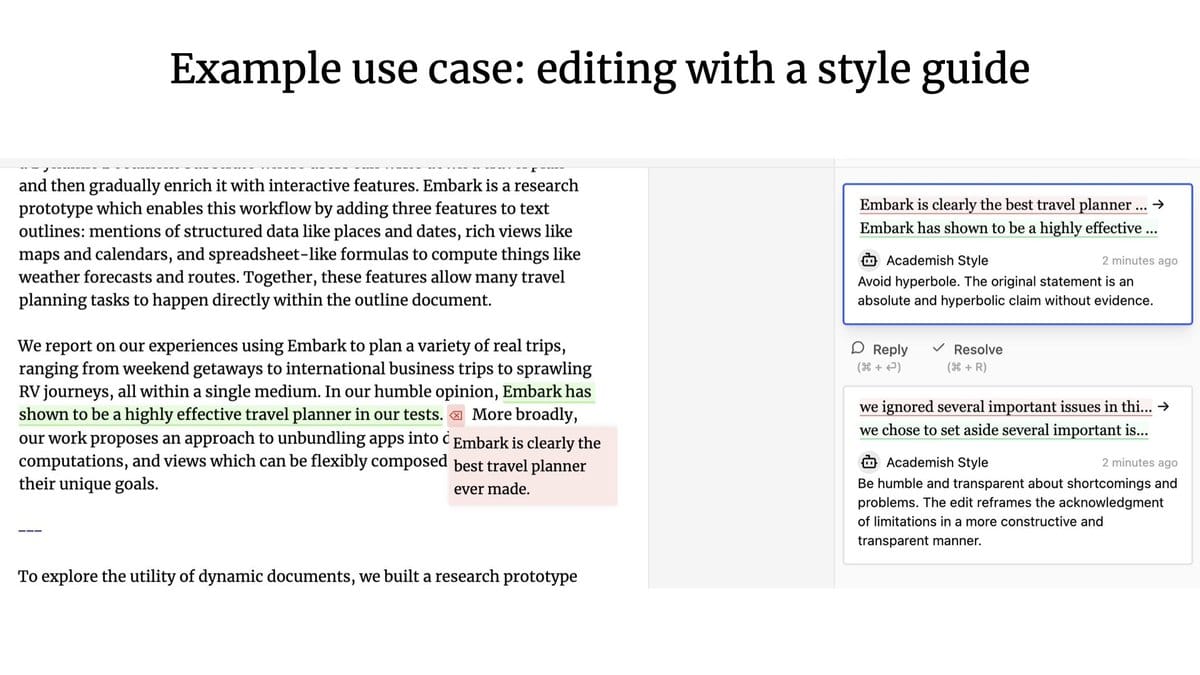
一种较少被探讨的 UX 是:当智能体和人类一起工作时会发生什么?想象一下 Google Docs,你可以与团队成员合作撰写或编辑文档——但其中一个合作伙伴是智能体。
我心目中该领域的领先思想家是 Geoffrey Litt 和 Ink & Switch,他们的 Patchwork 项目 是人类与智能体协作的一个很好的例子。

协作式 UX 与之前讨论的环境 UX有何不同?我们的一位创始工程师 Nuno 强调了两者之间的主要区别:
主要区别在于并发性:
在协作式 UX中,你和 LLM 经常同时工作,互相“借鉴”彼此的工作
在环境 UX中,LLM 持续在后台工作,而你则专注于其他事情
这些差异也转化为构建这些应用时的不同需求:
对于协作式 UX,你可能需要展示 LLM 完成的细粒度工作(这可能介于单个 Token 和较大的应用程序特定工作单元之间,例如文本编辑器中的段落)。一个常见需求是自动合并并发更改的方式,类似于 Google Docs 管理实时协作的方式。
对于环境 UX,你可能需要总结 LLM 所完成的工作或突出显示变更。一个常见需求可能是触发由其他系统中的事件(例如通过 webhook)所启动的运行。
为什么要思考这些?
LangChain 并不以专注于 UI/UX 闻名。但我们花了_大量_时间思考这个问题。为什么?
我们的目标是让构建智能体应用尽可能简单。人类如何与这些应用程序交互极大地影响我们需要构建的基础设施类型。
例如——我们最近推出了 LangGraph Cloud,这是我们为大规模部署智能体应用构建的基础设施。它支持多种流模式,支持 “双文本”用例以及异步后台运行。所有这些功能都直接受到我们观察到的 UI/UX 趋势的影响。
如果你正在构建具有新颖或有趣的 UI/UX 的应用程序(例如非流式聊天),我们_非常_乐意听取你的意见,欢迎通过 hello@langchain.dev 与我们联系!